
Если вы используете GameMaker: Studio, и стандартная тёмная тема показалась вам странноватой, вы, наверное, уже переключились на подобную предыдущим версиям программы тему "GM8" через File - Preferences.
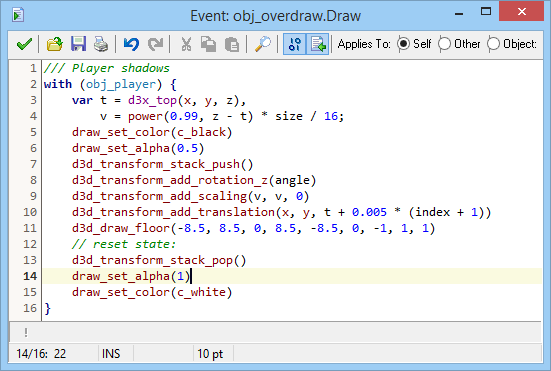
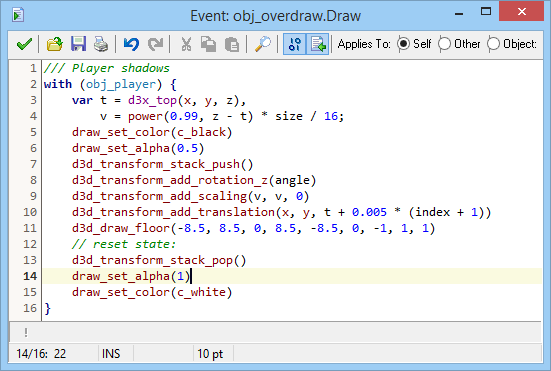
Но, увы, переключение на эту тему не меняет цвета в редакторе кода, и вы остаетесь с стандартной тёмно-оранжевой темой посреди светло-серого редактора.
Поэтому, я подумал, что имело бы смысл опубликовать GM8-образную тему для редактора кода, которую я сделал долгое время назад, и до сих пор активно использую.
Эта тема повторяет стиль подсветки синтаксиса GM8, с несколькими малыми изменениями, наиболее заметным из которых является использование бирюзового (-атого) цвета вместо желтого для подсветки имен ресурсов (что дает больший контраст и в общем-то выглядит лучше).
Чтобы импортировать тему для подсветки синтаксиса, перейдите в File - Preferences - Scripts and Code, нажмите Import, и выберите скачанный файл.
Про малые вещи сложно писать большие записи, поэтому, файл:
Скачать COL
Развлекайтесь 🙂