Кто-то на форуме спросил, существует ли пример/расширение для отображения логотипа (или иной картинки) во время загрузки собранной на HTML5 модуле GameMaker: Studio игры. Подходящих расширений замечено не было, поэтому я сделал одно.
Желание отобразить логотип игры или компании во время загрузки нельзя назвать необычным.
Но, увы, в стандартном "load screen" это не предусмотрено - показывается или полоса загрузки, или указанная картинка.
К счастью, расширения для замены экрана загрузки делаются довольно несложно, что при наличии небольших знаний JavaScript и терпения позволяет сделать практически что-угодно в этом отношении.
JavaScript часть выглядит следующим образом:
function ImageLoadBar_hook(ctx, width, height, total, current, image) { // изменяемые параметры: var backgroundColor = "#FFFFFF"; var barBackgroundColor = "#FFFFFF"; var barForegroundColor = "#242238"; var barBorderColor = "#242238"; var barWidth = Math.round(width * 0.6); var barHeight = 20; var barBorderWidth = 2; var barOffset = 10; // фон: ctx.fillStyle = backgroundColor; ctx.fillRect(0, 0, width, height); // картинка: var totalHeight, barTop; if (image != null) { totalHeight = image.height + barOffset + barHeight; var image_y = (height - totalHeight) >> 1; ctx.drawImage(image, (width - image.width) >> 1, image_y); barTop = image_y + image.height + barOffset; } else barTop = (height - barHeight) >> 1; // рамка полосы загрузки: var barLeft = (width - barWidth) >> 1; ctx.fillStyle = barBorderColor; ctx.fillRect(barLeft, barTop, barWidth, barHeight); // var barInnerLeft = barLeft + barBorderWidth; var barInnerTop = barTop + barBorderWidth; var barInnerWidth = barWidth - barBorderWidth * 2; var barInnerHeight = barHeight - barBorderWidth * 2; // фон полосы загрузки: ctx.fillStyle = barBackgroundColor; ctx.fillRect(barInnerLeft, barInnerTop, barInnerWidth, barInnerHeight); // сама полоса загрузки: var barLoadedWidth = Math.round(barInnerWidth * current / total); ctx.fillStyle = barForegroundColor; ctx.fillRect(barInnerLeft, barInnerTop, barLoadedWidth, barInnerHeight); console.log(current + "/" + total); }
В общем-то тут лишь рисуется кучка прямоугольников и картинка.
Переменные в первом блоке могут быть изменены для настройки внешнего вида экрана загрузки.
Ещё спецификация разрешает давать переменным в JS русские наименования, но яЭтогоДелатьНеБуду.
Процесс установки следующий:
-
Импортируйте приложенный к записи GMZ в GameMaker: Studio
(если у вас есть 7-zip, его можно так же просто "распаковать" куда-нибудь) -
Добавьте расширение "ImgLoadBar" в ваш проект.
Проще всего это проделывается перетягиванием файла .extension.gmx из папки примера на окно GM:S с открытым проектом. -
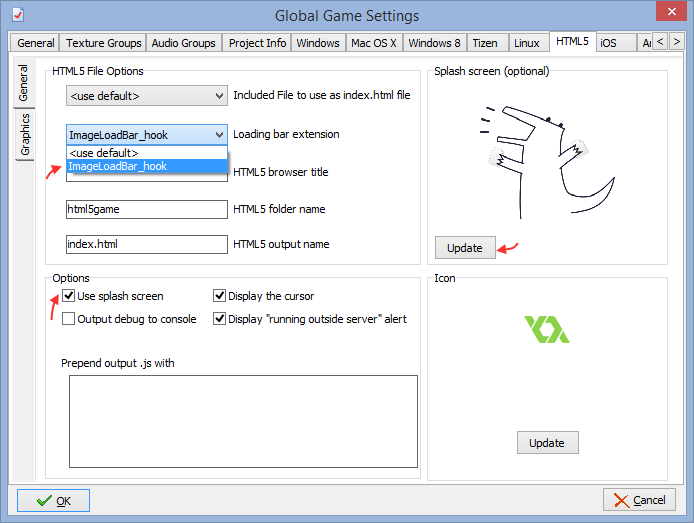
Настройте полосу загрузки в вкладке "Global Game Settings - HTML5":

Несколько важных моментов:- "loading bar extension" должен указывать на функцию из расширения.
- Должна стоять галочка на "use splash screen" (это определяет, будет ли передана картинка в расширение).
- Отображаемая картинка определяется "splash screen". Данное расширение не масштабирует картинки при рисовании, так что вам может понадобится немного поэкспериментировать с её размерами.
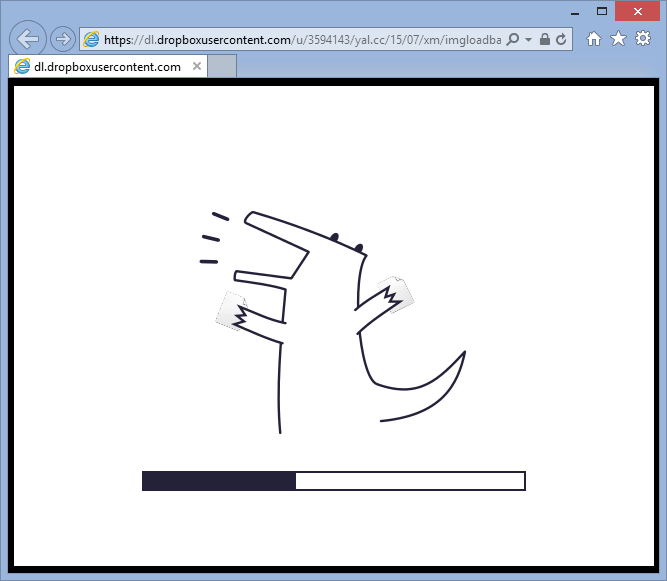
- Если приведенные шаги были проделаны, на следующем запуске в HTML5 игра отобразит новый экран загрузки с картинкой.
- (на выбор) Поменяйте цвета с коде расширения для большей схожести с стилем игры. Для этого нужно изменить JS файл в /extensions/ImgLoadBar. Изменения вступают в силу при запуске.
Если расширение по какой-то причине импортировать нельзя, его так же можно "пересоздать" за несколько шагов:
- Создайте новое расширение выбором "Create new extension" в контекстном меню секции "extensions" проекта в GameMaker: Studio.
- В контекстном меню нового расширения выберите "add file" и добавьте JS файл из расширения (или же новый JS файл с приведенным ранее кодом).
- В контекстном меню добавленного файла выберите "add function". Установите "name" и "external name" на "ImageLoadBar_hook", и задайте функции 6 аргументов (любого типа). Убедитесь, что не стоит галочка на "use variable arguments".
- Если приведенные выше шаги были проделаны правильно, функция из нового расширения будет отображатсья в списке возможных экранов загрузки в вкладке HTML5 в Global Game Settings.
Как обычно, запись заканчивается ссылкой на скачивание примера:
Have fun!

В моем прошлом не существовала!
Веб-демка не существует.
в МОЁМ БУДУЩЕМ существует)